
扫一扫关注设计师
确定
分类:综合设计 难度 来源:ImpactStudio 观众:1888 发布时间:2020-04-12
作者:ImpactStudio
小伙伴们在方案的前期分析图绘制的时候会不会经常头疼如何高逼格的表达场地的信息呢,比如场地的景观状况、建筑功能、建筑高度、道路交通等进行分析。它们一般共用同一张平面底图,用不同颜色表示相应的信息。那么,你是否已厌倦了平面化的大场地分析图呢?本期,我们来讲一些相应的软件技巧,绘制一张轴侧视角的场地分析。准备好小板凳,切好西瓜,我们现在开始啦。
景观轴线 功能分区

建筑高度 道路与交通

STEP1:底图处理
绘制轴侧视角的大场地分析图,当然离不开基地su模型啦。由于场景范围较大,su 模型不必太细致,基地内的建筑可以大概表示一下建筑层数,基地外建筑表现出体块关系即可。准备好模型后,接下来就是导图环节。首先,在风格面板中选择预设风格中的消隐模式。然后将模型调整至所需视角(相机——标准视图——等轴视图)。最后导出一张4000分辨率左右的png图像。

输出二维图形时,点击选项可以调整图像大小。建议勾选消除锯齿(可以使导出的线条变得平滑)和透明背景(自动去除导出的png图片的背景,有助于后期P图)。

全部调节好以后,导出一张PNG。我们到PS 中完成接下来的操作。首先截取分析所需的基地范围。为增加立体感,可以基地底部画出一点厚度。让大家感觉分析区域像在场景中切下来的一块,而不是单薄的一个片。

然后,用钢笔工具圈出基地范围,即用地红线。并将红线内建筑描边使其较为突出。

最后,将基地内重要的历史建筑填充一个颜色。这几张分析图整体都偏红色调,我选择了一个较为饱和的深红色来突出基地内历史建筑。


选用填充的颜色
到这里分析所需底图就处理好啦。下面小编来分别介绍如何在同一张底图上增加信息得到相应的分析图。
STEP2:景观轴线
1.颜色搭配
首先在图中表示出景观轴线的位置,即图中粉红色区域。对区域进行填色处理使得景观轴的位置较为突出。为增加细节,可以沿景观轴线放置一些素材树,表示绿化。

为了使图中的色调统一,景观轴线仍选择了偏红的颜色。因为只是示意一下位置,所以在颜色选择上没有必要与实际相符(比如选择绿色)。

素材树的添加一方面可以概念性的表示绿化,另一方面可以起到丰富图面的效果。因为小树会被缩放到很小,所以不必太过丰富啦。
2.信息表达
景观轴线表示清楚啦,接下来表示出轴线上节点的位置。在图中用较大的红虚线圆圈表示中心景观节点,较小的红虚线圆圈表示各组团景观节点及基地入口处景观节点。

最后增加图例及文字说明,在文字说明前面增加了一个小图标,可以使信息的表达更加直观。

向大家推荐一个图标下载的网站:iconstore
这个图标网站页面十分简洁,素材都是成组的,很方便我们放在同一张图中表示不同的信息,最重要的当然是免费啦。

STEP3:道路与交通
1.颜色搭配
因为道路面积较大,将车行道路填充一个灰色,使得整体图面颜色不会突兀。用带有箭头的红色粗实线表示主要步行体系的位置,使其较为突出。


2.信息表达
第二步就是添加文字说明及图例,使图纸的可读性增强。

接下来两张图的重点是颜色搭配。这是一张图中出现多个颜色的情况。既要注重颜色的统一,又要保证能够区分每一个颜色,清楚的表达不同的信息。
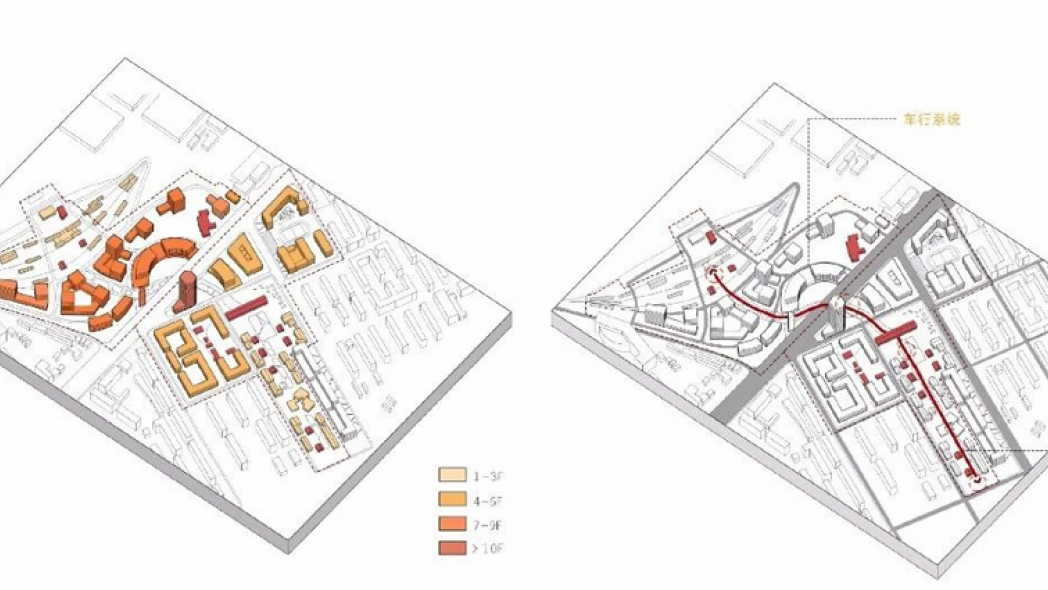
STEP4:建筑高度
1.颜色搭配
基地中建筑大多低于10层。在这里我根据实际情况将高度梯度划分为四个区间,分别为1-3F,4-6F,7-9F,>10F。在颜色搭配上,建筑的层数越高,颜色越深一些。

STEP5:功能分区
1.颜色搭配
基地中的建筑有居住、商业、办公、教育等不同功能,这里我们同样选择不同的颜色表示它们。

OK,这样我们图纸的绘制就结束啦!
非特殊说明,本文版权归原作者所有,来源:ImpactStudio 转载请联系作者。
作者:FEIXUE
投稿邮箱:752052680@qq.com
来自微信公众号:ImpactStudio

筑视网公众号:环球设计联盟

本期,我们来讲一些相应的软件技巧,绘制一张轴侧视角的场地分析。

扫一扫关注设计师
确定